في مرحلة ما كلنت تحلم بناء موقع على شبكة الانترنت ولكن قد فعلت دلك وجدت البعض ... لكن دعني اقول لك بعض الاشياء "المراوغة" حول هذا الموضوع. وكانت هذه شيئا على غرار من الاضطرار إلى دفع ثمن المجال أو لاستضافتها، القلق حول مقدار عرض النطاق الترددي لموقعك . في هذا البرنامج التعليمي، وسوف نظهر لك كيفية إعداد النطاق الخاص بك مع استضافة غير محدودة مجانا.
النطاق مجاني الاول.
بالتأكيد مملت من رابط مدونتك الطويل او يصعب على زوارك حفظه ولا تمتلك نقوداً كي تنتقل الى استضافة مدفوعة كما هو الحال بالنسبة لي
وكان هناموقع co.vu لكنه توقف من فترة واثناء تصفحي وجدت هذا الموقع صدفة وقد اعجبتني طريقته بربط المدونة برابطه المختصر
وهي طريقة سهلة ورائعه جداً وأحببت ان افيدكم كما استفدت انا منه بداية الأمر انتقل الى
codotvu
بعد دخولك للموقع اخترت الدومين الذي تريده وتابع الشرح بالاسفل.
ادخل الرابط الذي تريده بالفراغ امام co.vu وبعدها اضغط على Register Domain
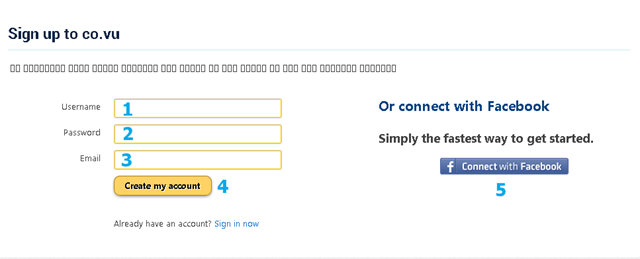
1- اسم المستخدم
2- كلمة السر
3- الايميل
4- اضغط لاكمال التسجيل
5- لتسجيل الدخول بحساب الفيس بوك الخاص بك
ادخل اسم الدمين الذي تريده مرة اخرى واضغط Register Domain
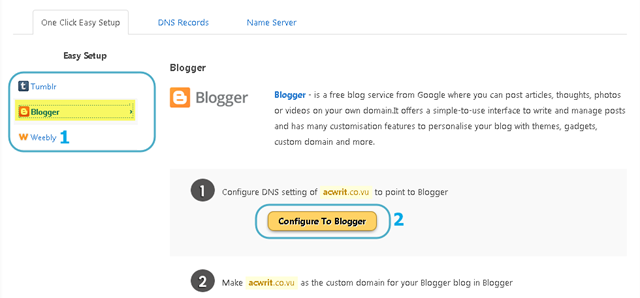
بأمكانك ربط الدومين اما بـ Tumblr أو Blogger أو Weebly وكلها مواقع تختص بانشاء مدونات مجانية او صفحة خاصة بك مجانا ما يهمنا هنا هو ربط الدومين بمدونة بلوج ..
1- اختر كلمة Blogger
2- اضغط عليها للبدء بربط الدومين بمدونتك
توجه الى رابط بلوجر الرئيسي
http://www.blogger.com/home واخترت
مدونتك وبعد دخولك الى اللوحة الرئيسية لمدونتك
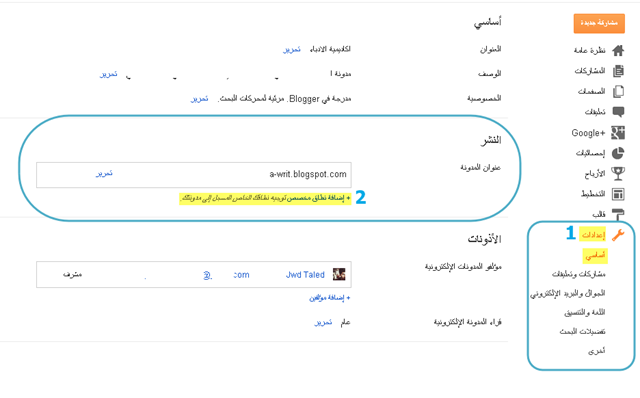
1- اخترت اعدادات واساسي
2- اضغط عليها لاضافة الدومين المختصر
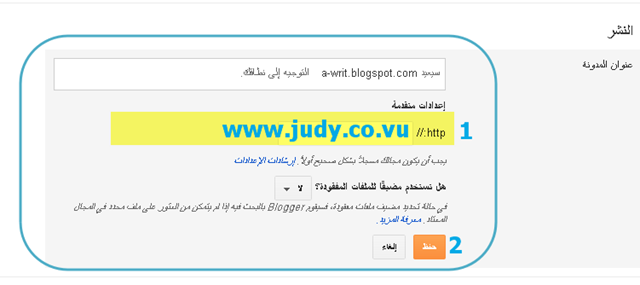
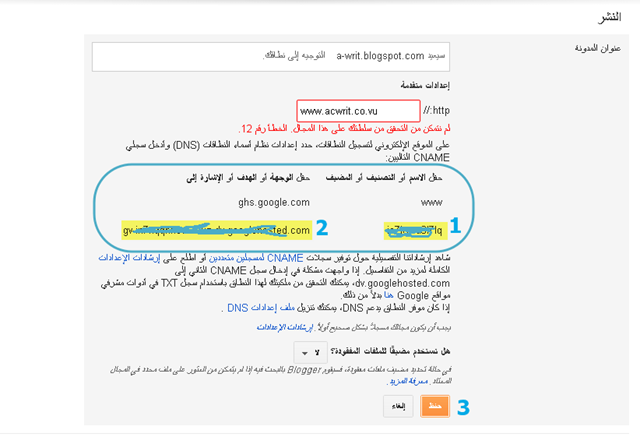
1- ادخل الدومين المختصر كما موضح لك بالصورة متبوعا ب www
2- اضغط حفظ
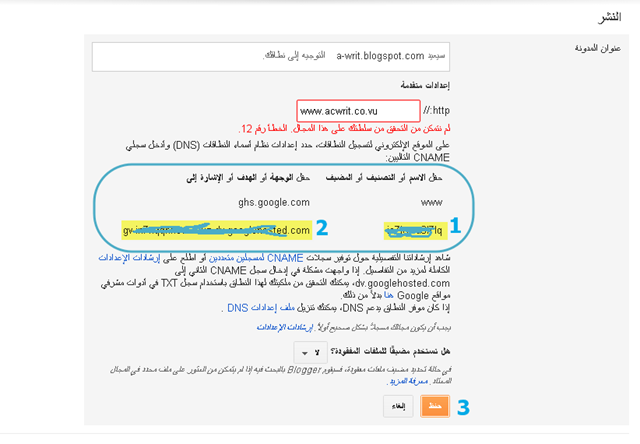
1- Name
Point To -2
هذا ما يهمنا هنا كما بنسخهم وضعهم في مستند لديك وعد لموقع الاختصار مرة
اخرى واتبع الخطوات التالية لاتمام ربط الدومين ...
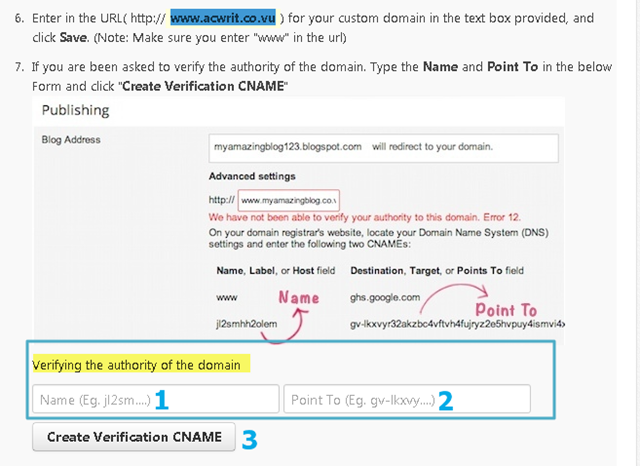
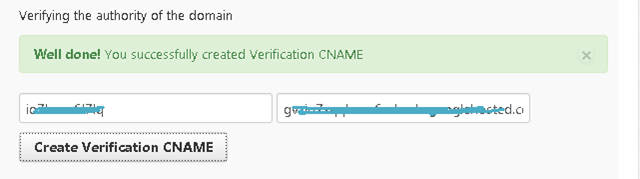
هذه الصفحة ستجدها بعد ضغط Configure To Blogger في الصورة الخامسة
سيظهر لك شرح كيف تربط به رابطك المختصر بمدونة بلوجر انزل للاسفل حتى
تجد ما بهذه الصورة واتبع الآتي
1- Name تجده في لوحة تحكم مدونتك الموضح لك السابقة لهذه
2- Point To ايضا تجده بالصورة السابقة لهذه بعد نسخ ولصق المطلوب منك برقم 1 و 2
3- اضغط عليها واتبع باقي الشرح
يخبرك هنا بنجاح ما قمت به
نعود مرة اخرى للوحة تحكم المدونة لاكمال باقي الخطوات
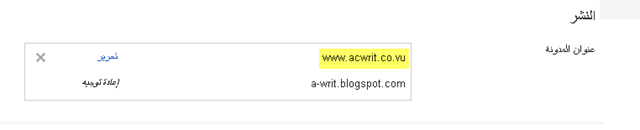
الان اضغط حفظ حتى يتم ربط الدومين هنا تم ربط الدومين
برابطك المختصر بنجاح اضغط على كلمة تحرير
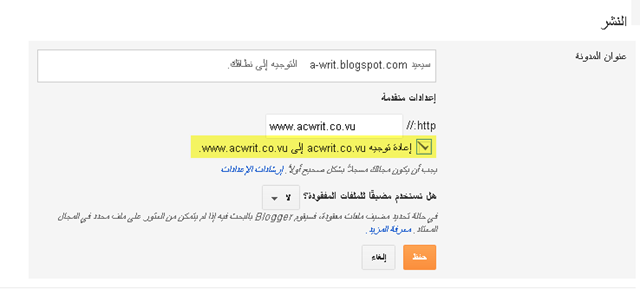
بعد ضغط كلمة تحرير سيظهر لك كما بهذه الصورة ضغط صح امام كلمة إعادة توجيه وبعد حفظ
وبهذا الشكل سيتم توجيه اي شخص يدخل الى ربط مدونتك القديم
هنا انتهى الشرح
النطاق مجاني الثاني.
لتسجيل نطاق، افتح أولا علامة تبويب جديدة في المتصفح الخاص بك والذهاب إلى
dot.tk
Dot.tk هو موقع يمكنك من تسجيل أسماء النطاقات الحرة، ولكن للأسف، يقتصر على واحد و هو ".tk" اسم النطاق.
ما نريد أن نفعله الآن هو تسجيل النطاق لدينا، ولكن اختر بحكمة، لأننا لا نريد أن تقع في الخطأ، ولكن على أي حال، يكفي ان تدخل اسم النطاق المطلوب في المربع ثم اضغط على "الذهاب".
يجب أن ينتهي مع شيء من هذا القبيل:
كما ترون، وأنا تسجيل Napkins.tk
للتسجيل، انقر فوق "تسجيل" وانقر على الخدمة التي ترغب في الاشتراك مع مثل الفيسبوك، تويتر أو جوجل.
ثم انقر فوق "تسجيل الدخول إلى بلدي دوت تاكا" في أعلى يمين كما هو مبين:
تسجيل الدخول مع حساب الاجتماعي (مرة أخرى) أو الاشتراك باستخدام عنوان البريد الإلكتروني وكلمة السر الخاصة كما هو مبين:
ثم يجب أن ينتهي هنا:
رابط
dot.tk
وهذا هو المجال المسجل لدينا.
ملاحظة : قد يستغرق بعض الوقت قبل أن تتمكن من الذهاب فعلا إلى المجال الخاص بك (تصل إلى 48 ساعة أو نحو ذلك).